【S-LINK】新レイアウトデザイン「ウォールグリッド(WallGrid)」について

S-LINKサービスで新レイアウトのサービスを開始しました。
、お客様のキレイなInstagramとFacebook写真を使ってさせます。表示設定次第で様々なところに使えます。
「ウォールグリッド(WallGrid)」の特徴、設定方法、デザイン例などについて解説します。
目次
- 1.「ウォールグリッド(WallGrid)」レイアウトの3つの特徴
- 1ー1.自由なデザイン
- 1ー2.レスポンシブ対応でキレイな表示
- 1ー3.画像投稿だけを自動表示
- 2.レイアウト設定方法
- 3.InstagramやFacebook投稿をWEBページ埋め込み方法
- 4.レイアウトデザイン例
- 5.まとめ
1.「ウォールグリッド(WallGrid)」レイアウトの3つの特徴
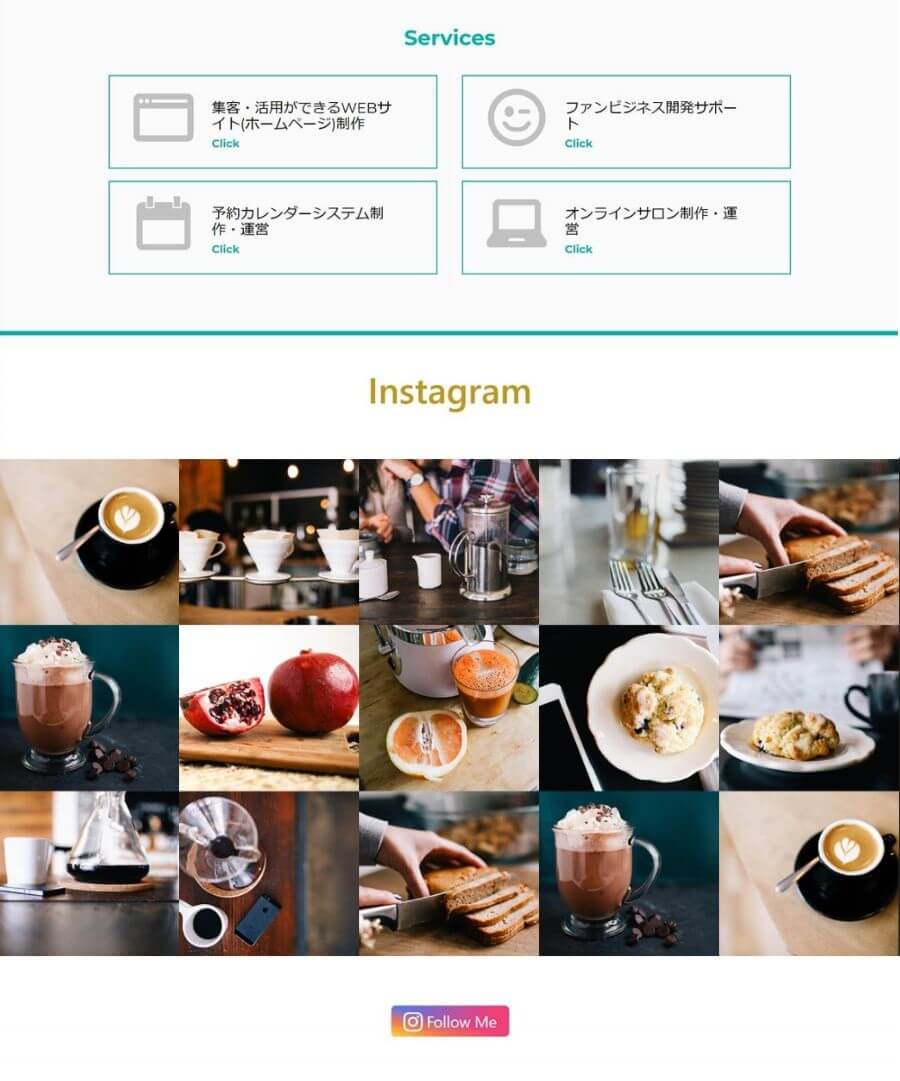
本レイアウトは画像をすき間なしに1行に5枚並べて
1行から4行まで指定し、表示できるのでキレイな背景みたいに使うことが出来ます。

1ー1.自由なデザイン
WEBページの横幅全体に使うこともできるし、指定した領域中で使うこともできますので
自由なデザインが可能になります。1行から4行まで、つまり5枚画像から20枚画像を表示できます。
画像によって色んな雰囲気を出すことができるので、カフェメニュー、商品カタログなど様々なところで使えます。
1ー2.レスポンシブ対応でキレイな表示
全幅表示の場合、各デバイス(PC、タブレッド、スマホ)毎のレスポンシブ対応で
どのデバイスでも画像がキレイに表示されます。そのため、サイトに訪れたお客様の色んなデバイスに最適な画像で表示させ、商品、食べ物などの魅力を伝えることができます。
1ー3.画像投稿だけを自動表示
デザイン性高いレイアウトを表示する場合、動画は適してないです。
そのため、動画を除いた画像だけを自動表示します。新しい投稿により画像も変わるので飽きない、いつも新鮮なWEBページにできます。

2.レイアウト設定方法
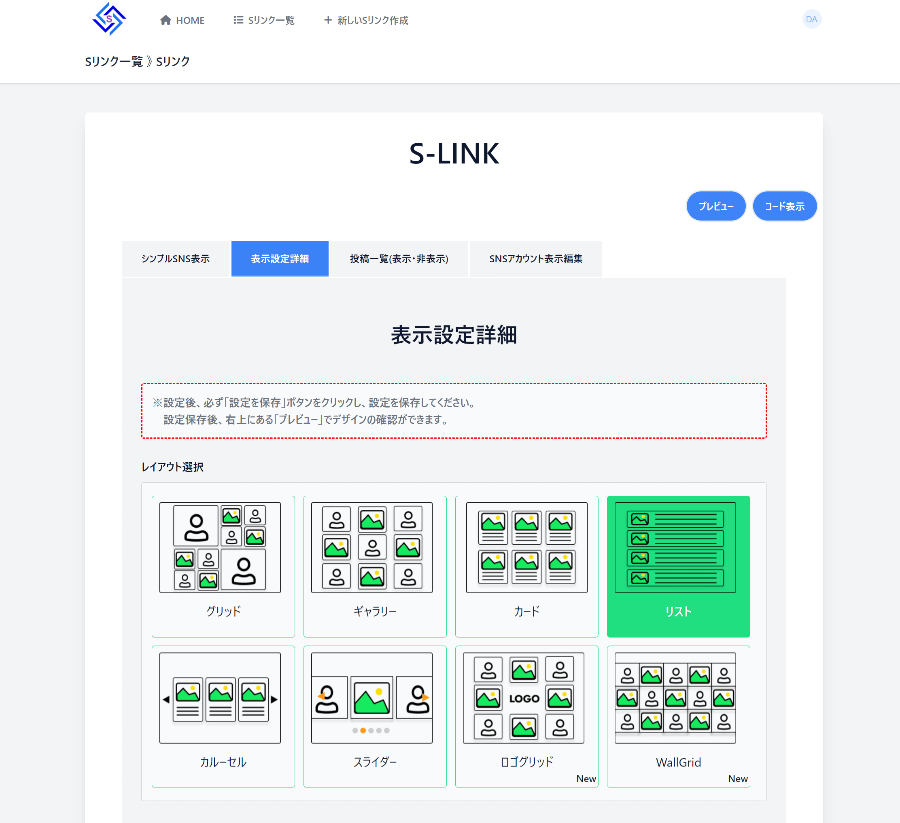
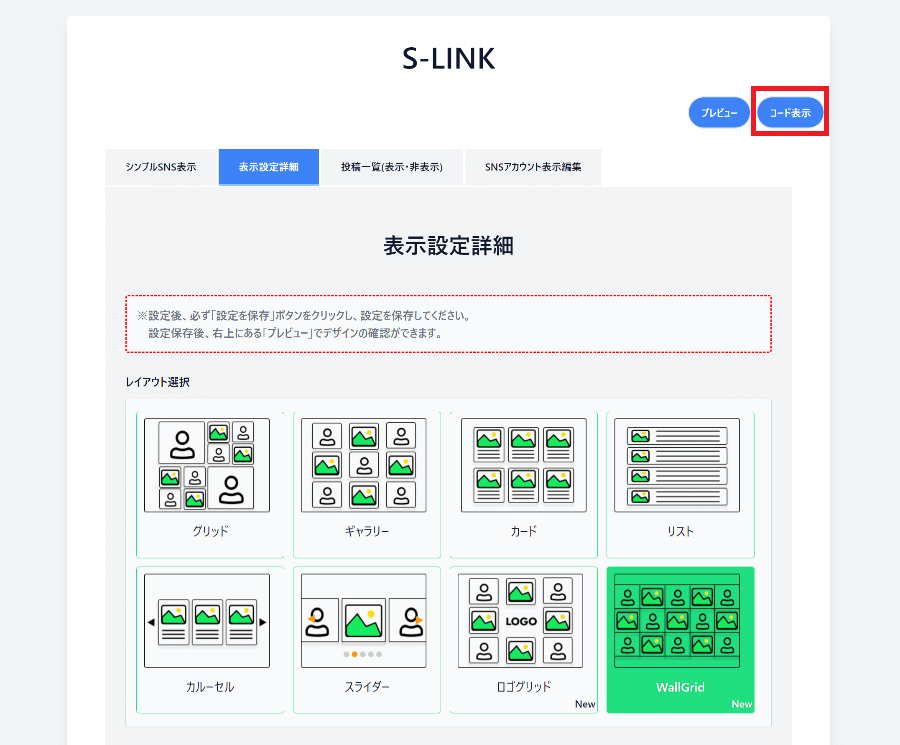
1.「表示設定詳細」タブをタップ

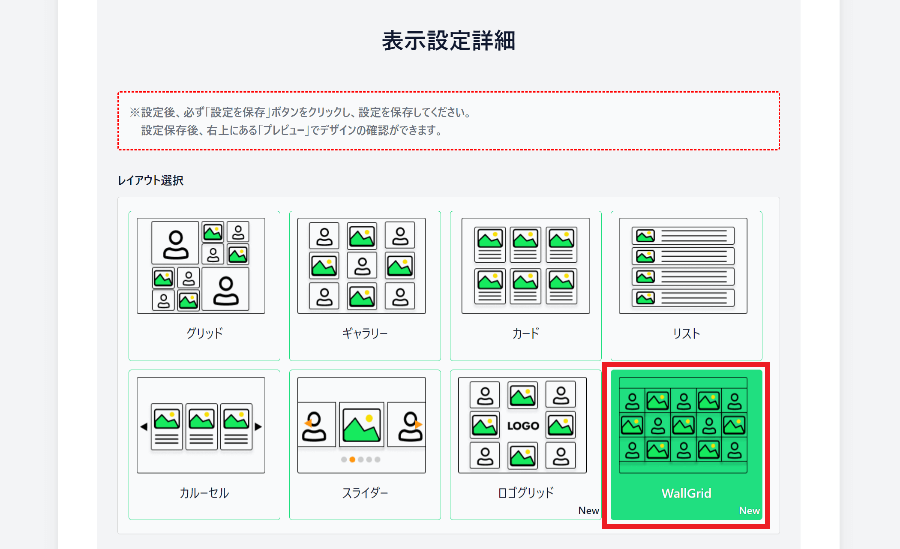
2.「レイアウト選択」から[WallGrid]を選択

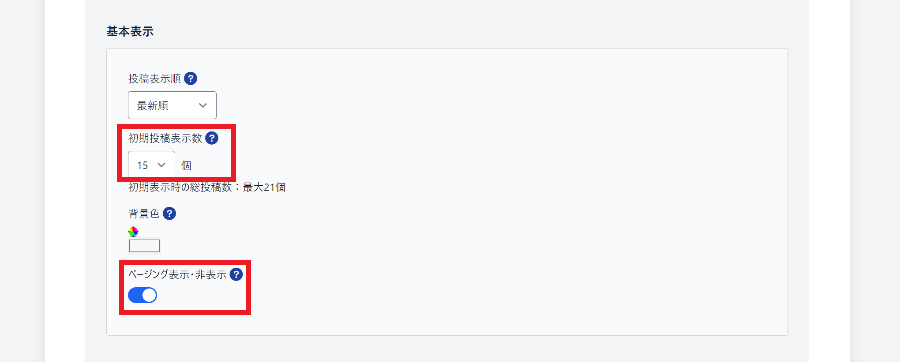
3.「基本表示」から[初期投稿表示数:5, 10, 15, 20]を選択、
[ページング表示・非表示:ページ移動ボタンの表示・非表示]を選択

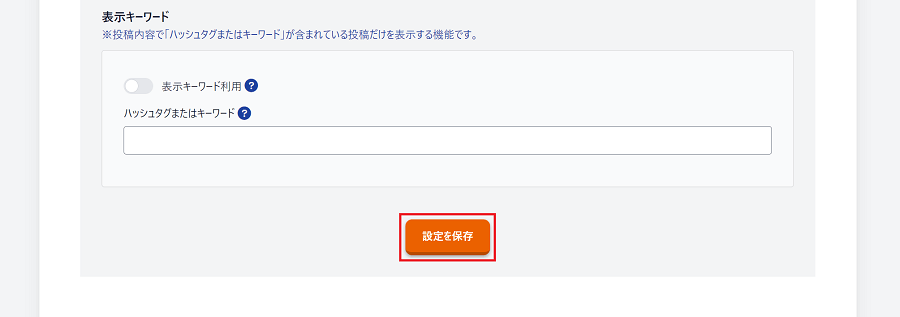
4.「設定を保存」ボタンをクリック
※この処理を行わないと設定処理が完了しません。ご注意ください。

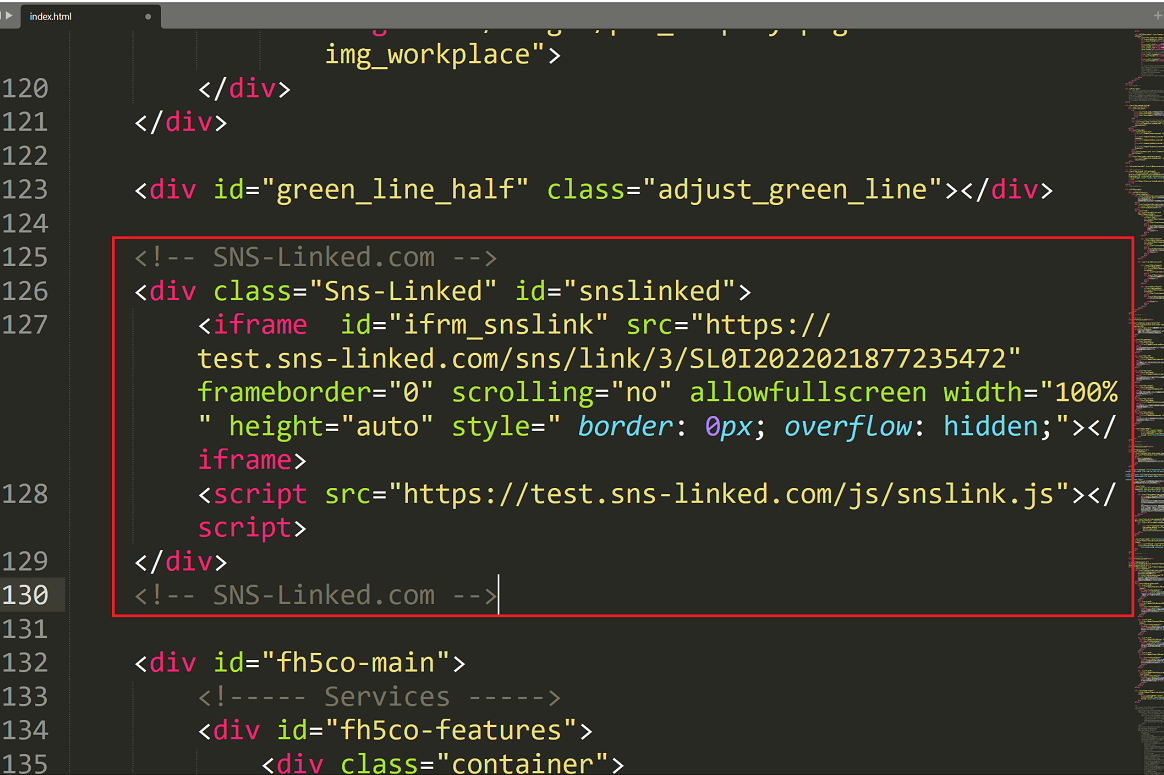
3.InstagramやFacebook投稿をWEBページ埋め込み方法
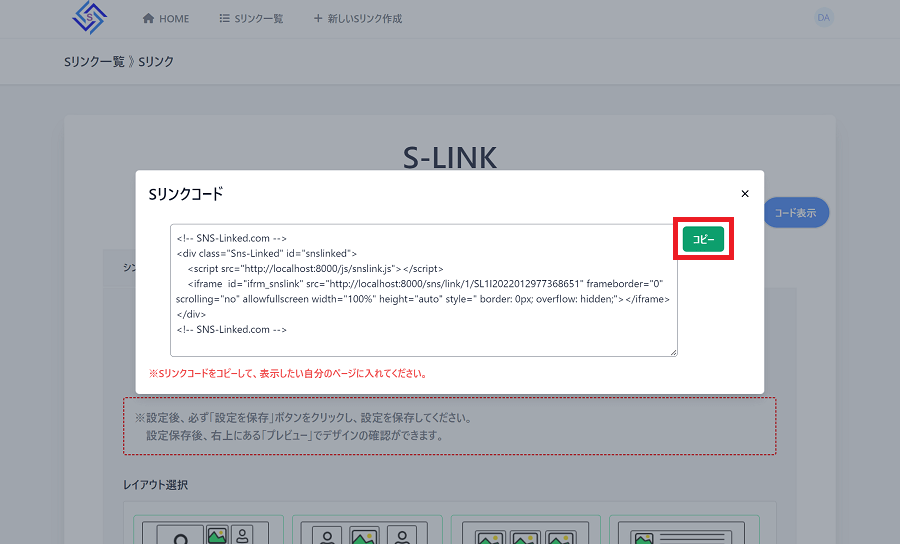
1.右上の「コード表示」ボタンをクリック

2.「コピー」ボタンクリックでSリンクコードをコピーする

3.Sリンクを表示する、WEBページの場所を決める。

4.HTMLテキストエディターで該当WEBページのHTMLファイルを開き、Sリンクを表示する場所に2.でコピーしたSリンクコードを貼り付ける

5.ファイル保存し、ブラウザをリロードするとInstagramやFacebook投稿がお客様のページに表示されます。

4.レイアウトデザイン例
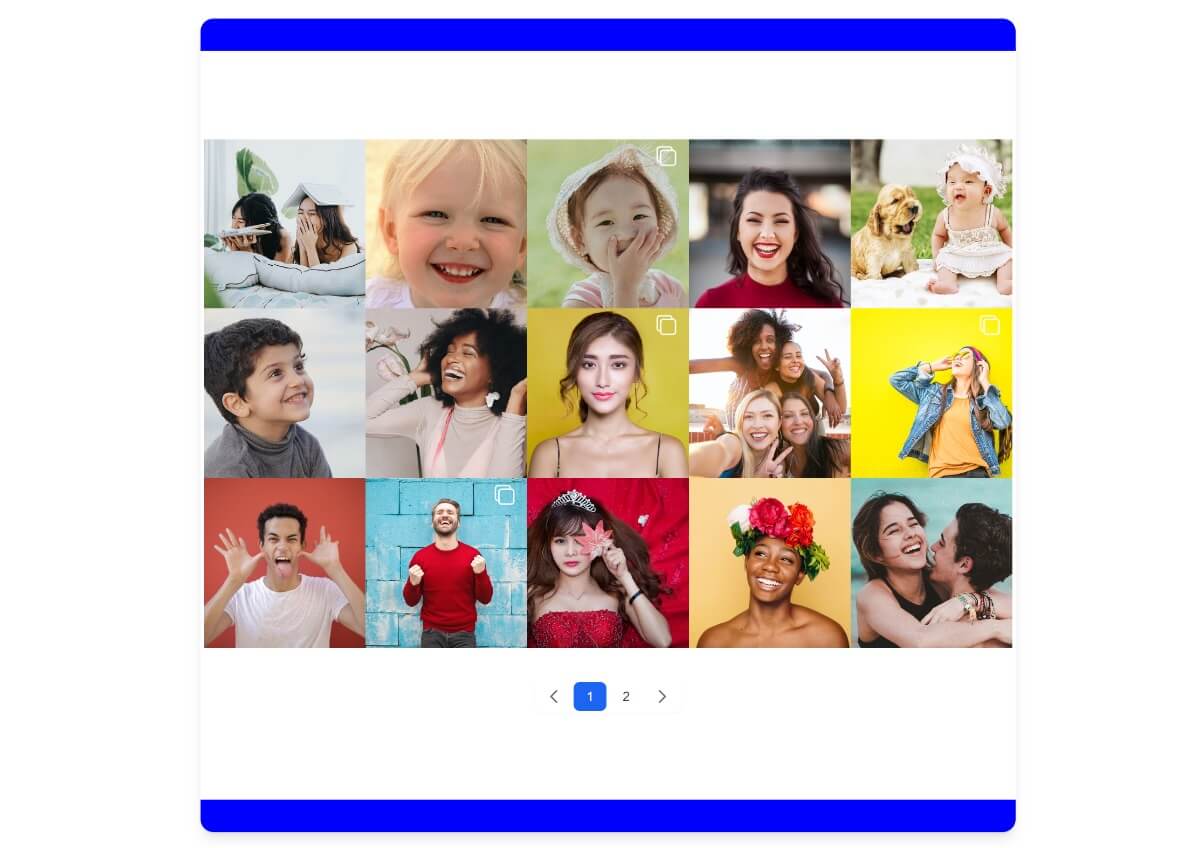
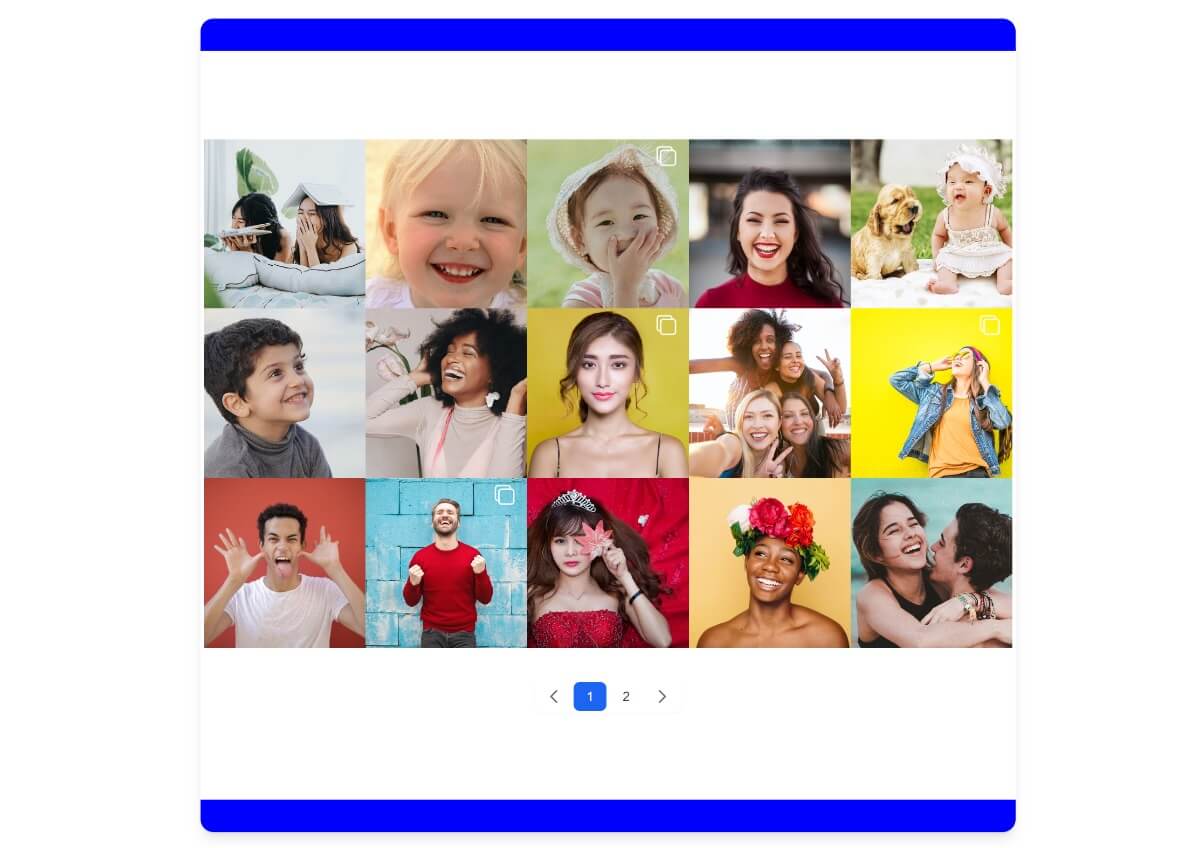
各デバイス毎[PC、タブレッド、スマホ]の表示例です。

<PC表示>

<タブレッド表示>

<スマホ表示>
5.まとめ
インスタを埋め込みし、WEBサイトに表示することは、サイトをフレッシュな最新状態に保てる、お客様の滞在時間を伸ばせる、SEO(検索エンジン最適化)対策になるなど色んなメリットがあります。
新レイアウトデザイン「ウォールグリッド(WallGrid)」を使ってキレイなインスタ投稿写真をデザイン性高いHTMLページにしてみるのはいかがでしょうか。
